
Como funciona Spring MVC IO – Parte 1 – Vista
Tiempo total: 1 días con 18:39:7 hrs
Spring MVC es un framework JAVA que facilita el desarrollo de aplicaciones WEB ofreciendo las clases necesarias para gestionar los formularios web, carga de archivos, manejo de variables y permite la gestión de la base de datos separando el código necesario para su gestión de la implementación propia de los desarrolladores para cada vista en un controlador.
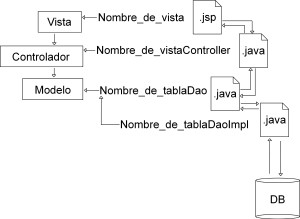
Esta publicación es para describir cómo funciona Spring MVC IO en Eclipse Kepler. Como todo MVC esta divido en el modelo, vista y controlador. El modelo gestiona las conexiones y consultas a la base de datos, la vista es la que muestra al usuario la interface y el resultado final y el controlador, es la implementación del desarrollador para ofrecer al cliente de la aplicación las funcionalidades requeridas.
Vista
La vista es el HTML que el cliente observa, algunas de las configuraciones que realice y fueron de bastante ayuda a lo lardo del desarrollo de mi proyecto las describiré a continuación.
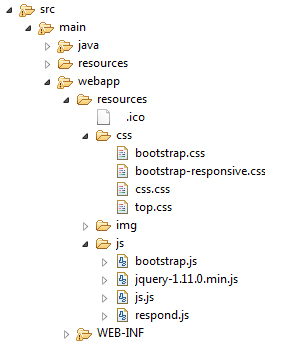
Archivos JS y CSS externos
Para poder utilizar adecuadamente estos archivos, inicialmente los puedes enlazar desde la cabecera html con el código:
<link rel="stylesheet" href="<c:url value="/resources/css/css.css"/>" type="text/css" />
Como todo desarrollador cinco estrellas intentaras eliminar la carpeta resources para omitir al usuario final cualquier nombre que no tenga relación con la aplicación, para eliminar esta carpeta se debe de configurar en el archivo:
Nombre_de_proyecto->Src->Main->Webapp->WEB-INF->jboss-as-spring-mvc-context.xml
Las siguientes líneas:
<mvc:resources mapping="/**" location="/resources/"/>
Con esto se logra esconder el nombre de la carpeta que contiene los recursos que se utilizaran en la aplicación, así que cualquier imagen, archivo javascript o estilo CSS se mostrara con el siguiente código:
<link rel="stylesheet" href="<c:url value="/css/css.css"/>" type="text/css" />
Para poder hacer uso de las funciones de la librería JSTL, es decir de las funciones usadas con el tag <c:url es necesario incluir al inicio del documento HTML (es decir JSP) la siguiente etiqueta:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
Si no se utiliza, el documento JSP mostrara únicamente <c:url value=”/css/css.css”/> como texto y no producirá el resultado HTML esperado.
Uso de variables enviadas por el Controlador
Algunas veces es necesario definir variables desde el controlador para ser mostradas en la vista, estas pueden ser el resultado final de alguna implementación o error general en algún envió POST de algún formulario, para mostrar estas variables en el documento JSP – de la siguiente manera:
<title>Mi aplicación - ${titulo_control}</title>
Aquí, imprimimos el contenido String de la variable titulo_control. Ahora para hacer una condición de una de estas variables, se utiliza el siguiente código:
<c:choose>
<c:when test="${resultado=='1'}">
HTML Verdadero
</c:when>
<c:otherwise>
HTML Falso
</c:otherwise>
</c:choose>
Aquí observamos el resultado HTML a mostrar si la variable resultado es igual al String (o char) ‘1’, caso contrario se muestra otro resultado HTML. Ahora supongamos que tenemos una lista de objetos en el controlador y debemos mostrar el resultado en HTML, con el siguiente código:
<c:forEach items="${objetos}" var="objeto"> <option value="${objeto.id}">${objeto.nombre}</option> </c:forEach>
La instrucción anterior es un For each, alojando el objeto actual de la lista objetos en la variable objeto, en HTML únicamente mostramos su ID y Nombre de acuerdo al objeto Select de un determinado formulario. El siguiente punto es si necesitamos utilizar las variables enviadas por el controlador en el código Java de las etiquetas <% %> que son propias de JSP:
<c:set var="moderado" value="${moderado}" scope="request" />
<%
Integer moderado = (Integer) request.getAttribute("moderado");
Implementación Java
%>
Aquí observamos como la variable entera moderado es cambiada de entorno para ser utilizada en las etiquetas mencionadas.
Utilización de formularios
Los formularios son más fáciles de utilizar en este framework, para hacer uso de sus funcionalidades en los documentos JSP se debe de adjuntar la siguiente etiqueta al inicio del documento:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
En este caso los formularios representas entidades en el controlador, es decir que cada formulario es una clase que tiene atributos privados, y se acceden a ellos desde el método SET y la función GET, este concepto es el que se define como encapsulamiento.
<form:form method="post" commandName="editar">
<form:hidden path="id"/>
<label for="nombre">Nombre:</label>
<form:input path="nombre" type="text"/><br/>
<form:errors class="invalid" path="nombre"/>
<input type="submit" value="Editar" />
</form:form>
El formulario anterior, funciona de la siguiente manera: Desde el controlador se debe de enviar la entidad que contiene todos o al menos uno de los campos mostrados en el formulario. En este caso la entidad enviada es recivida (es commandName) y la que el formulario enviara como resultado final es -de igual manera- editar (commandName) a través del método definido, en este caso Post. El formulario muestra el id escondido, en esta caso la variable mostrada es editar.id, a continuación observamos tres líneas: El label nombre (la variable nombre debe de existir), el input path es el contenido de la entidad en editar.nombre y form:errors muestra el error de acuerdo a la validación establecida en la entidad.
En el caso que en el formulario se necesite adjuntar imágenes, se utiliza el siguiente codigo:
<form:form method="post" commandName="editar" id="editar" enctype="multipart/form-data">
La entidad utilizada en el ejemplo anterior, es la siguiente:
@Entity public class Usuario implements Serializable { @Id @GeneratedValue(strategy=GenerationType.IDENTITY) private Integer id; @Size(min = 0, max = 15) @Pattern(regexp = "[A-Za-záéíóúÁÉÍÓÚnÑ ]*", message = "Debe contener letras únicamente!") private String nombre; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getNombre() { return nombre; } public void setNombre(String nombre) { this.nombre = nombre; } }
Se puede observar, como hacemos el campo nombre no obligatorio pero en dado caso se envié información, tendrá una validación establecida por la expresión regular (Que acepta acentos) y un mensaje de error:
@Size(min = 0, max = 15)
Es decir, que puede tener cero o quince caracteres. Finalmente, es necesario mencionar que si no se utiliza la sintaxis de la librería de formularios de este Framework, y agregamos otro campo con código HTML en el formulario:
<input type=”text” name=”password” value=”” />
En el método post, esta variable no se agregara al objeto enviado por el formulario inclusive si la variable existe en la entidad.
Inclusiones
Para poder utilizar plantillas por ejemplo para la cabecera o el pie de página del sitio web, al igual que para hacer un solo menú y mostrarlo en la aplicación resaltando la página actual a través de una variable clave, necesitamos hacer la inclusión de un documento JSP de la siguiente manera:
<jsp:include page="/WEB-INF/views/template/header.jsp" />
Haz clic en este enlace para ver las configuraciones básicas y modo de uso del controlador.
Referencias
[http://es.wikibooks.org/wiki/Programaci%C3%B3n_en_Java/Encapsulamiento]
[http://todoenjava.blogspot.com/2012/01/metodos-y-funciones.html]
[http://www.tutorialspoint.com/jsp/jsp_standard_tag_library.htm]
[http://spring.io/docs]
[http://docs.spring.io/spring-framework/docs/2.0.8/reference/mvc.html]
[http://spring.io/]