
Tutorial para desarrollar aplicaciones con AngularJS – Parte 1
Tiempo total: 0 días con 19:22:15 hrs
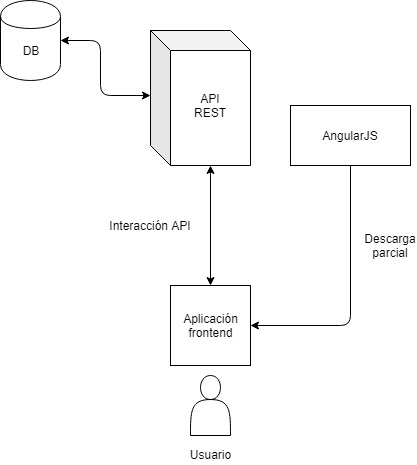
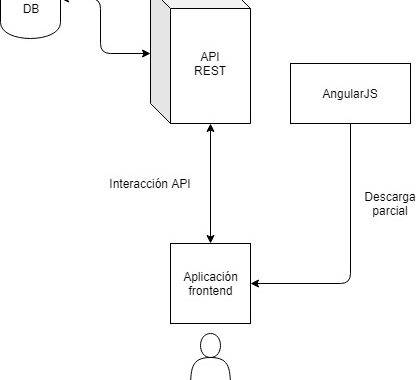
AngularJS es un framework MVC frontend desarrollado por Google que ayuda a desarrollar aplicaciones de una sola página SPA (Single page application), optimiza el tiempo de respuesta entre la interacción del usuario y el servidor.
Al enviar datos de un formulario, por ejemplo, los archivos que hemos descargado (logotipo, imágenes, estilos de diseño, scripts, código HTML de la plantilla) no se tendrán que volver a cargar; en vez de eso, se llama una API en el servidor y en base al resultado, AngularJS actualizará únicamente el área definida por el desarrollador.
Este tipo de aplicaciones implica utilizar una arquitectura diferente a frameworks backend: la aplicación puede estar a libre disposición del usuario final, pero las imágenes, datos y acceso a funciones de servidor podrán tenerlas solo usuarios autenticados.
Con TypeScript utilizarás solo las librerías y funciones que son necesarias en cada componente. Es necesario mencionar que, si bien tu aplicación typescript describirá el comportamiento de la API, los archivos finales son únicamente javascript minimizado (no leíbles por usuarios finales).
Con AngularJS puedes desarrollar aplicaciones modulares: utilizarás solo los componentes necesarios, si es FontAwesome, cargarás solo los iconos específicos. SASS y LESS te permiten reusar partes de tu CSS o bien cargarlos únicamente en la vista que se requieran.
En la siguiente publicación de este tutorial explicaré como hacer un inicio de sesión utilizando validación TypeScript, componentes, NG Bootstrap, carga y navegación de vistas, uso de modelos, llamadas a la API y autenticación de usuario junto a otros tips.