
Tutorial para desarrollar aplicaciones con AngularJS – Parte 3 – Bootstrap NG
Tiempo total: 2 días con 6:46:54 hrs
En todos los blogs de Internet, la utilización de librerías y plantillas para AnguarJS es un completo caos, las personas siguen utilizando Javascript, Jquery e instrucciones de código objeto DOM HTML; eso está completamente mal y fuera de control. En esta publicación explicaré la instalación y utilización correcta de Bootstrap NG ¡todo, como debe ser!
Instalando Bootstrap NG
En aplicaciones HTML simples, para instalar Bootstrap debíamos de ir a https://getbootstrap.com/ y descargar los archivos CSS, Javascript e insertarlos en el código HTML de la aplicación. En AngularJS lo que debemos de hacer es instalar los módulos TypeScript y archivos de estilo en la carpeta del proyecto (ya no utilizamos JQuery).
Las instrucciones de instalación de Bootstrap para AngularJS 8 están en:
https://www.npmjs.com/package/@ng-bootstrap/ng-bootstrap
Como podemos leer, depende de dos cosas:
- Angular
- Bootstrap CSS
En el caso que tenemos la versión 8 de Angular, debemos de instalar Bootstrap CSS 4.3.1, empecemos con esto, si entramos al siguiente enlace:
https://getbootstrap.com/
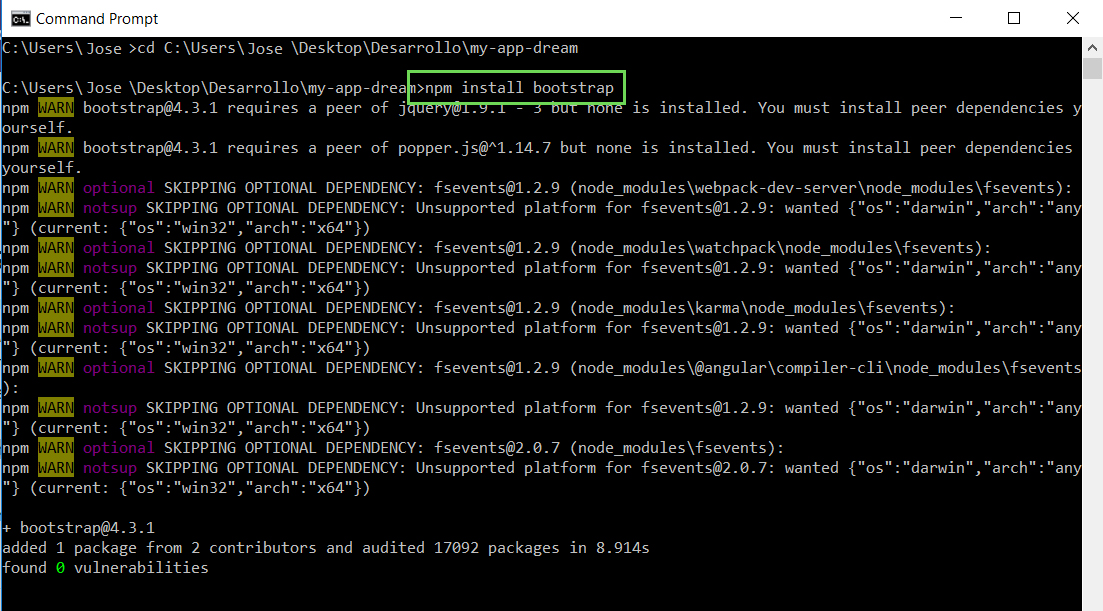
Podremos instalar Bootstrap CSS con el siguiente comando (de primero debes navegar a la carpeta del proyecto):
cd C:\Users\Jose\Desktop\Desarrollo\my-app-dream
npm install bootstrap

Entre los avisos de la instalación de Bootstrap CSS están:
“bootstrap@4.3.1 requires a peer of jquery@1.9.1 – 3 but none is installed”
Si aceptamos que JQuery es el pasado, podemos ignorar ese aviso. El otro mensaje de alerta es sobre la librería “fsevents”, posiblemente tengas problemas para desarrollar en Mac si no instalas esta librería. Caso contrario puedes ignorar el aviso.
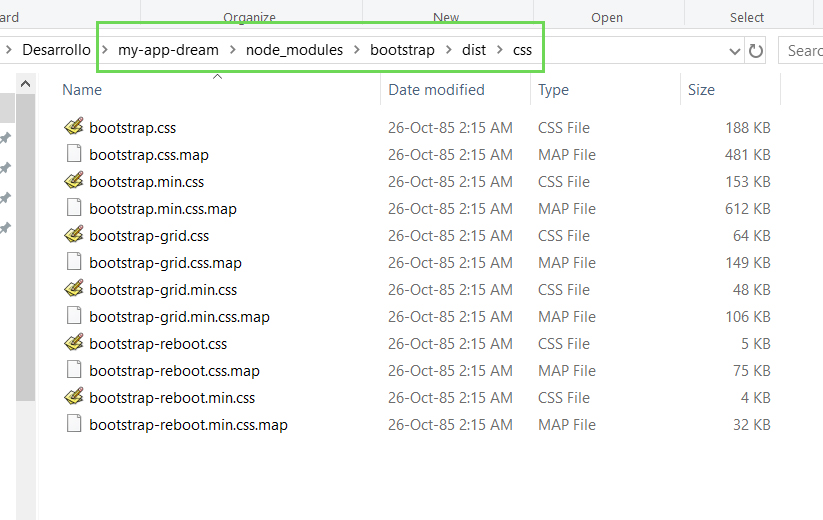
Después de haber instalado Bootstrap CSS, puedes navegar a la carpeta “node_modules\bootstrap\” de tu proyecto, observarás los archivos que npm acaba de descargar:

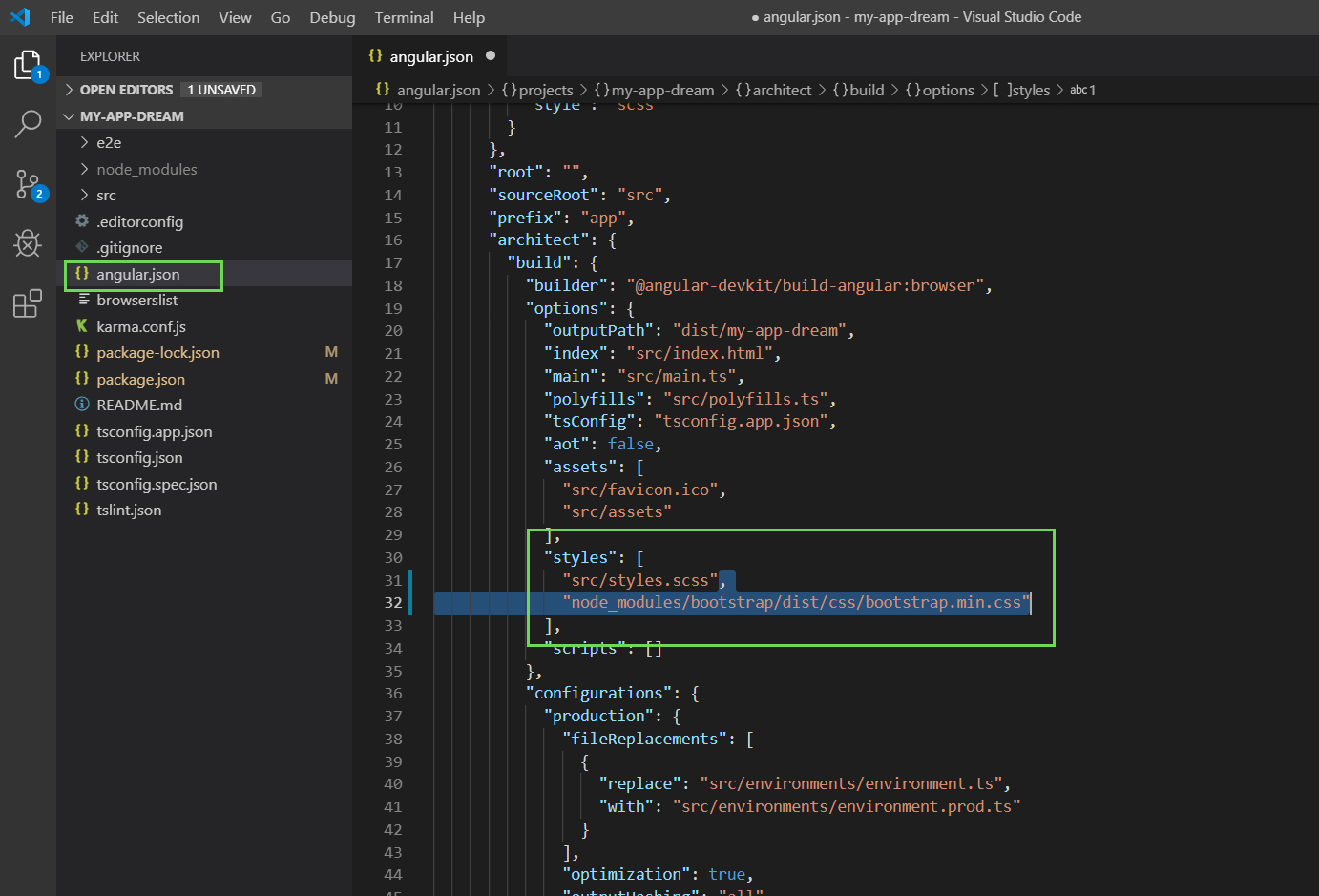
A continuación, modifica el archivo angular.json situado en la carpeta raíz del proyecto y agrega lo siguiente en la sección “styles”:
“styles”: [
“node_modules/bootstrap/dist/css/bootstrap.min.css”
]
En mi ejemplo, quedará de la siguiente manera:

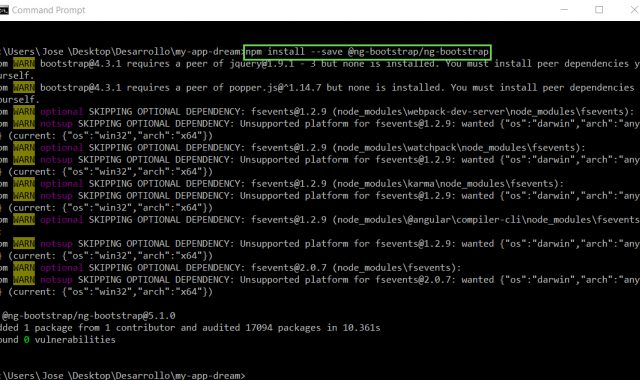
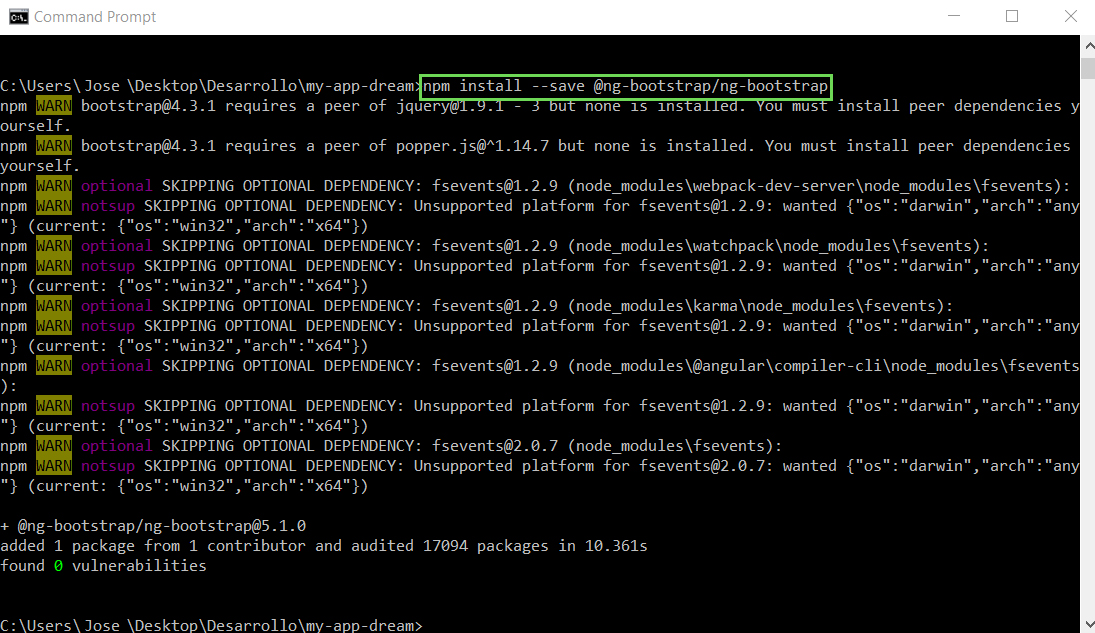
Una vez tenemos todas las dependencias necesarias para Bootstrap NG, lo instalamos con el siguiente comando:
npm install –save @ng-bootstrap/ng-bootstrap
Observamos las mismas alertas de instalación:

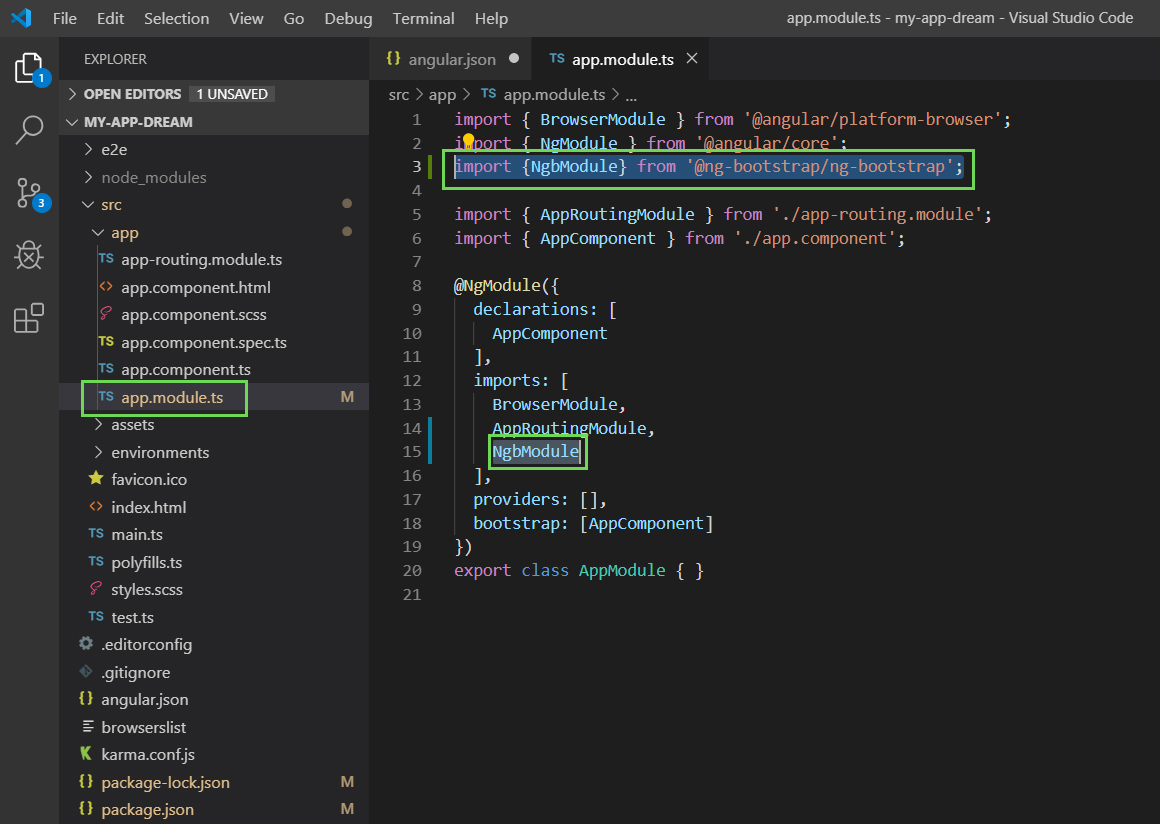
A continuación, debes de agregar el módulo Bootstrap NG al componente principal de la aplicación “app.module.ts”, este lo puedes encontrar en la carpeta “app”:
import {NgbModule} from ‘@ng-bootstrap/ng-bootstrap’;
NgbModule incluye todos los módulos de Bootstrap NG, si quieres importar únicamente los que vas a utilizar en la aplicación, puedes hacerlo indicando cada módulo por separado:
import {NgbPaginationModule, NgbAlertModule} from ‘@ng-bootstrap/ng-bootstrap’;
Cualquiera de las dos alternativas, debes de importar dichos módulos también en NgModule:
@NgModule({
…
imports: [NgbModule, …],
…
})

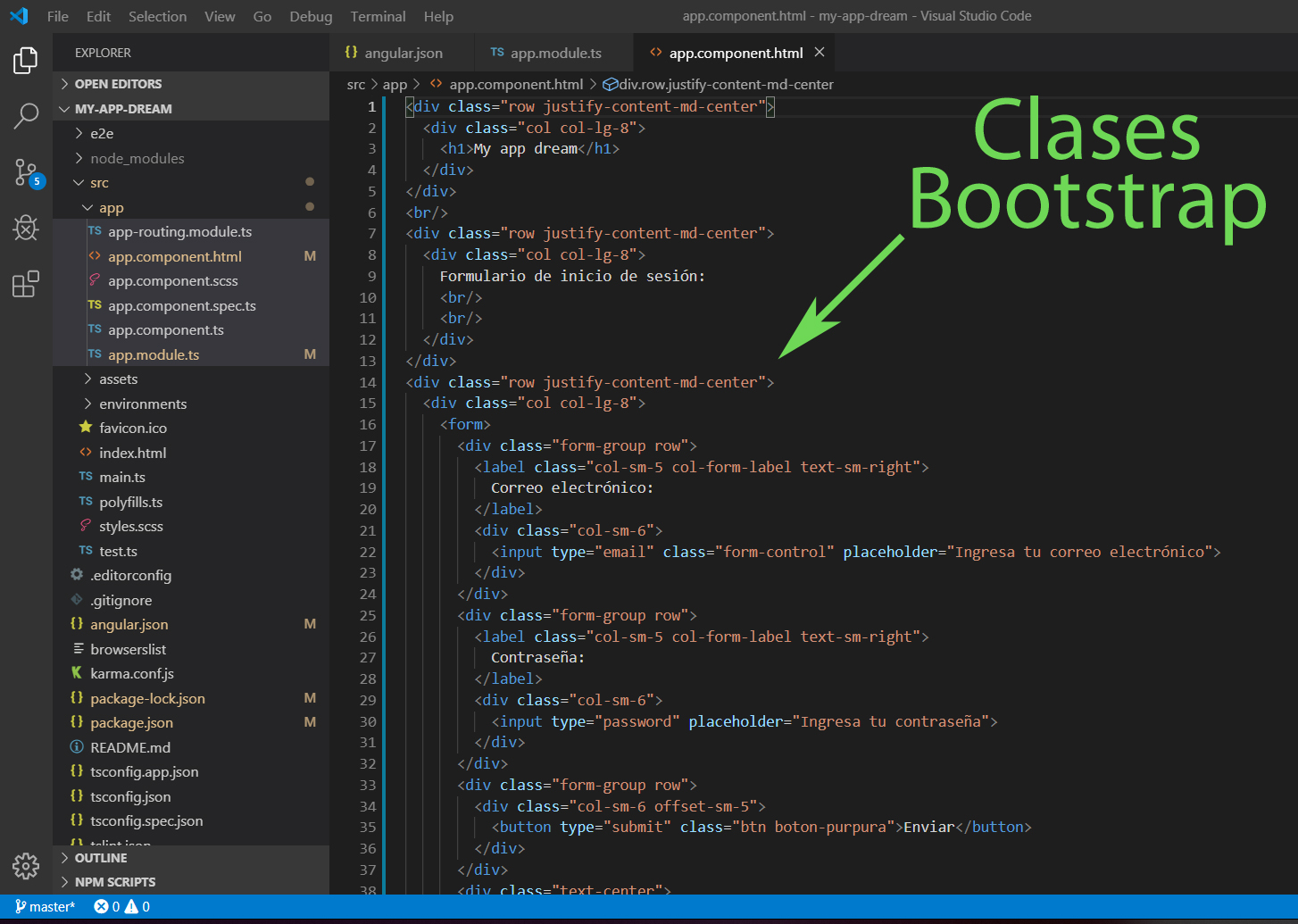
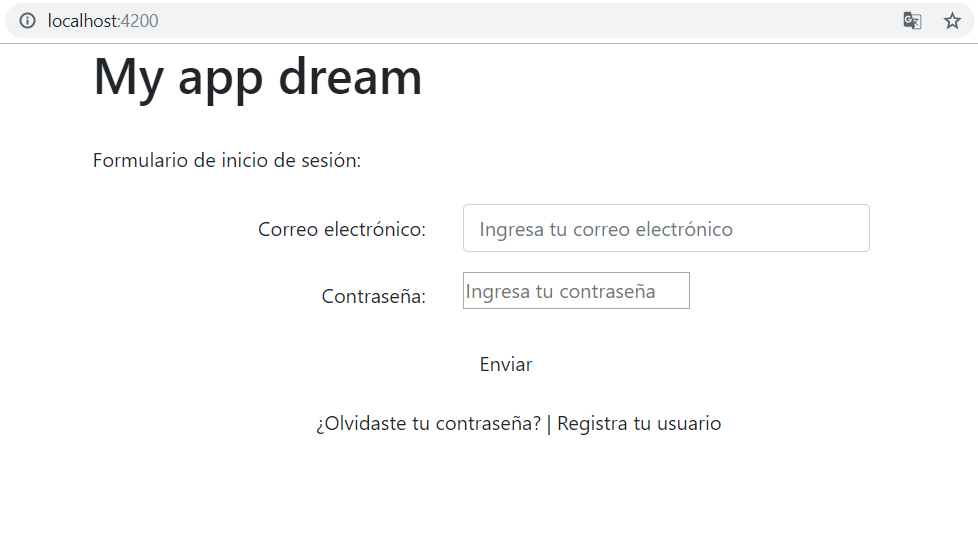
Para hacer una prueba de uso, podemos modificar el archivo app.component.html y agregar clases propias de Boostrap CSS:

A este punto te preguntarás ¿para qué agregué módulos TypeScript al proyecto si solo estoy utilizando CSS? Básicamente los módulos van hacer funcionar Boostrap mucho mejor que JQuery, con TypeScript puedes vincular animaciones Boostrap dependiendo de las respuestas que recibas directamente de tu API.

Un ejemplo básico puedes encontrarlo en la documentación de Boostrap NG:
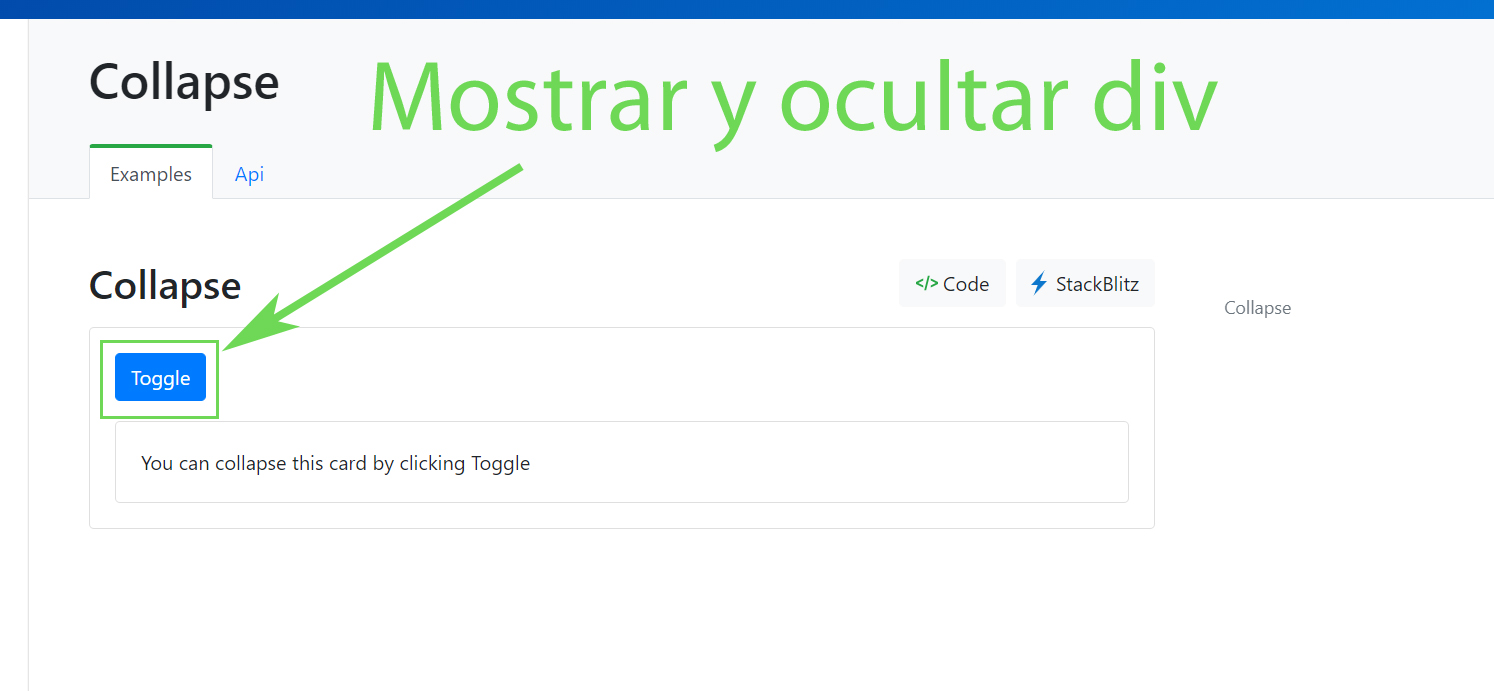
https://ng-bootstrap.github.io/#/components/collapse/examples

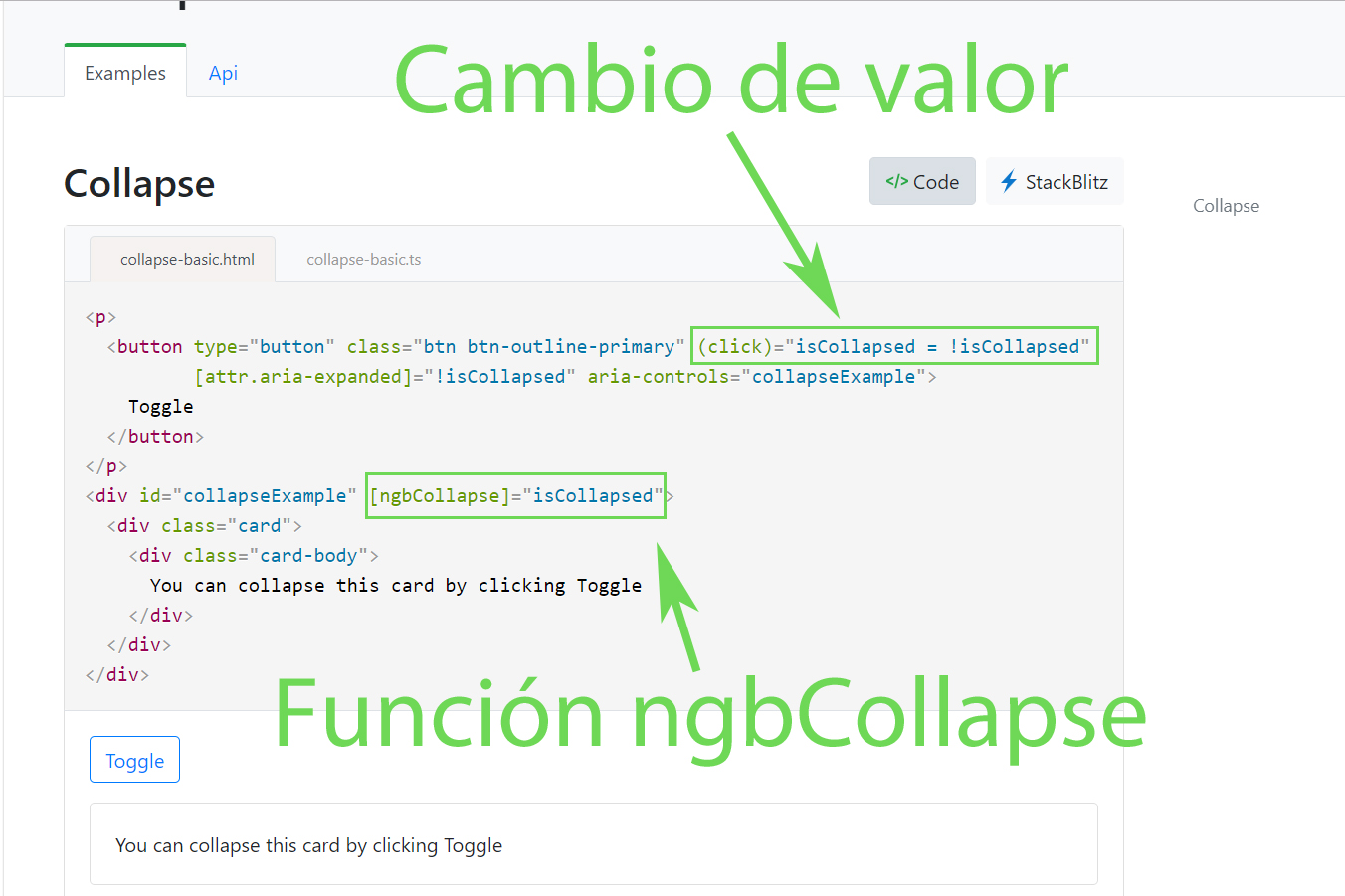
En el código HTML puedes observar que al momento de hacer clic en el botón “Toggle”, el valor de isCollapsed cambia a su valor contrario. Este cambio lo identifica la función ngbCollapse, que muestra u oculta el div.

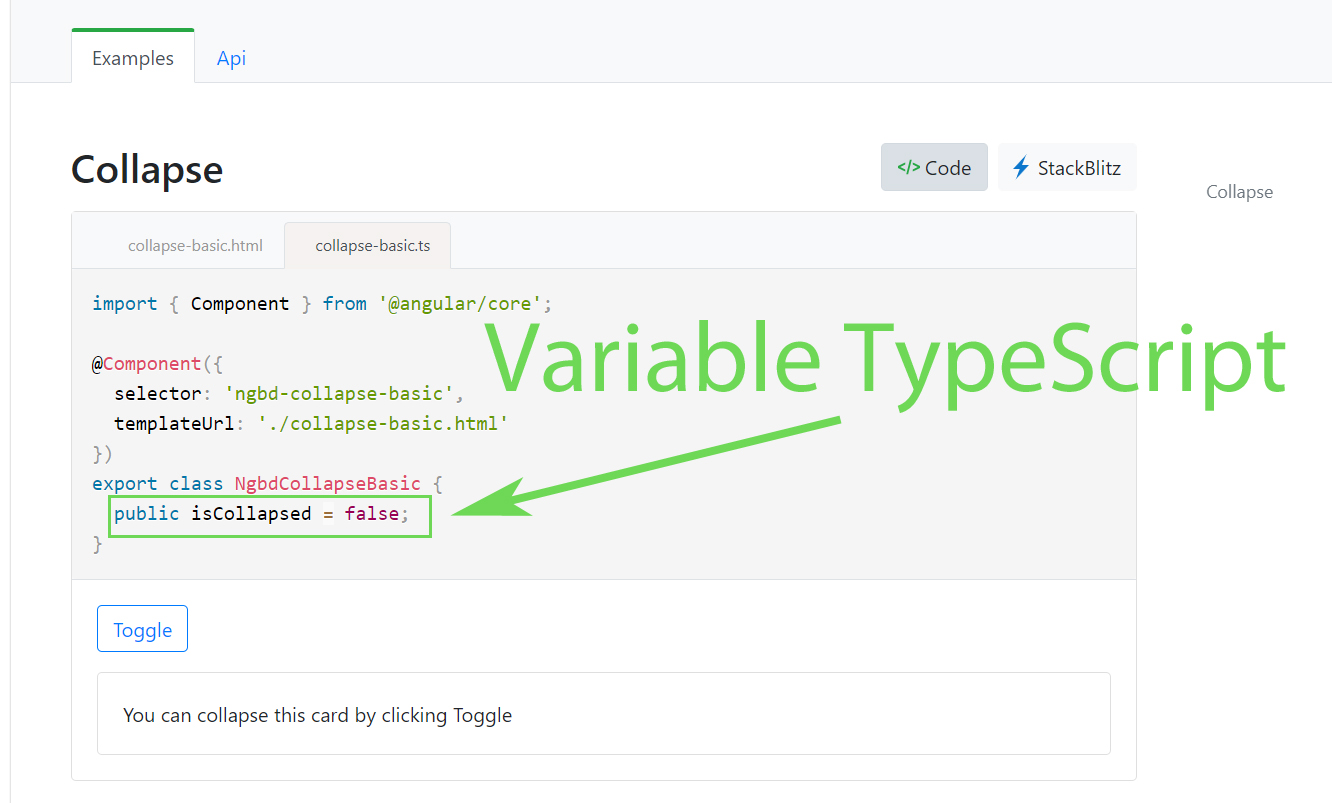
En el lado del controlador frontend (el componente), únicamente se define la variable “isCollapsed” y su valor inicial:

La vinculación entre las interacciones del usuario en la vista HTML y el valor de la variable en el controlador frontend, multiplica las opciones de interacción posibles, y si a esto le agregas los posibles resultados que obtengas de la API ¡Huu! Observarás infinitas posibilidades.
