
Tutorial para desarrollar aplicaciones con AngularJS – Parte 2
Tiempo total: 0 días con 10:0:23 hrs
Sin más preámbulo, para empezar a desarrollar una aplicación AngularJS debes instalar VisualStudioCode como editor de código, GIT para tener un control de versiones y NodeJS para instalar todas librerías que se utilizarán, correr la aplicación y generar los archivos finales de la aplicación.
Enlace URL para descargar el repositorio de versiones GIT
Nota: en el proceso de instalación, debes de seleccionar “Utilizar GIT como herramienta opcional de Unix desde la terminal de comandos de Windows”.
Enlace URL para descargar VisualStudioCode
https://code.visualstudio.com/
Enlace URL para descargar NodeJS
Instalando Angular CLI
NodeJS es un medio, así como servidor. Para instalar Angular CLI con Nodejs, visita la siguiente página:
Para poder ejecutar las instrucciones, debes abrir la línea de comandos con Windows + R, escribes “cmd”, o simplemente buscas “terminal de comandos” en Windows. A continuación, escribes lo siguiente:
npm install -g @angular/cli
Para crear un Proyecto llamado “my-dream-app” escribes lo siguiente:
ng new my-dream-app
Te pedirá si quieres utilizar Angular routing, seleccionas sí; esto te permitirá utilizar distintos componentes de acuerdo a la dirección URL mostrada en el navegador. Después te preguntará que tipo de estilo de diseño quieres utilizar, mi aconsejo es SCSS, por popularidad y simplicidad.
Para que estos comandos funcionen, debes de utilizar la terminal de comandos de Windows como usuario normal, no con permisos de administrador.
A continuación, para correr la aplicación en localhost y verla en tu navegador web, debes de entrar a la carpeta del proyecto:
cd my-dream-app
Después debes iniciar el servidor web:
ng serve
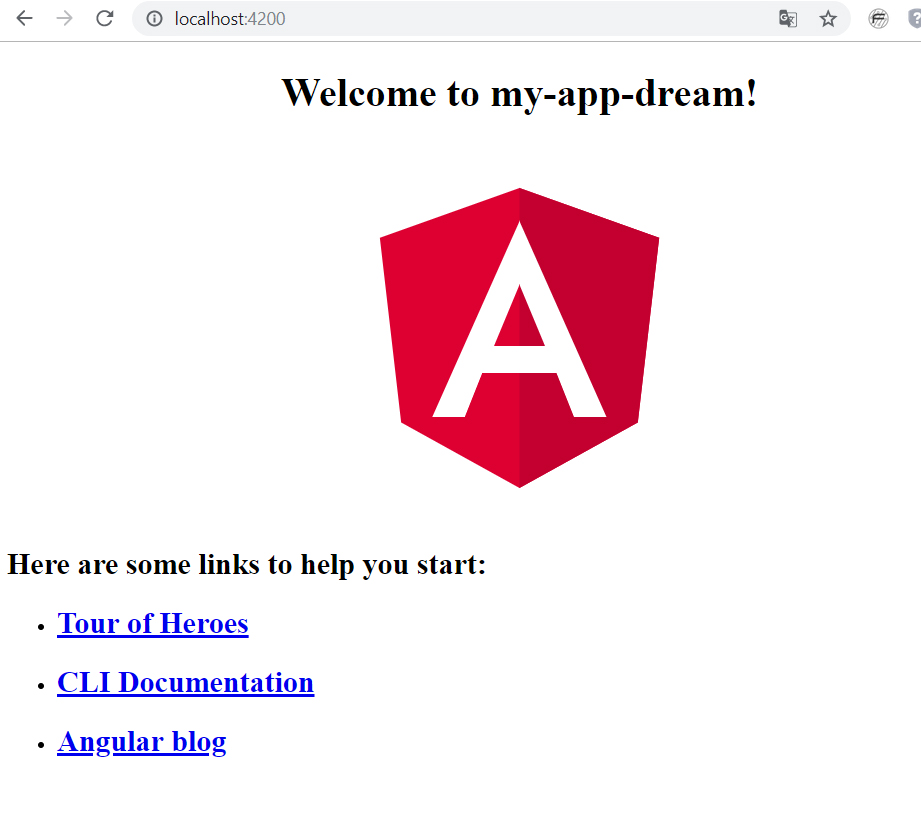
Con esto, lograrás ver la aplicación corriendo en http://localhost:4200/
Analizando los archivos por defecto del proyecto
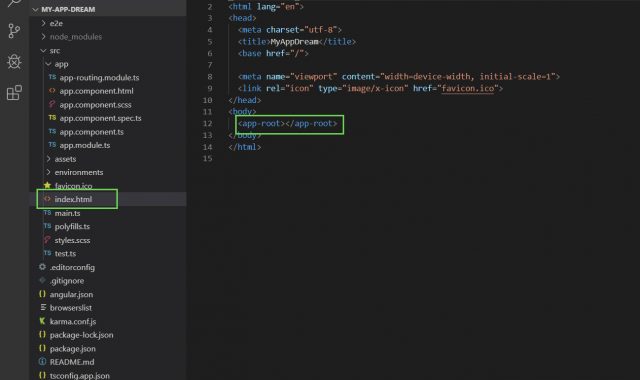
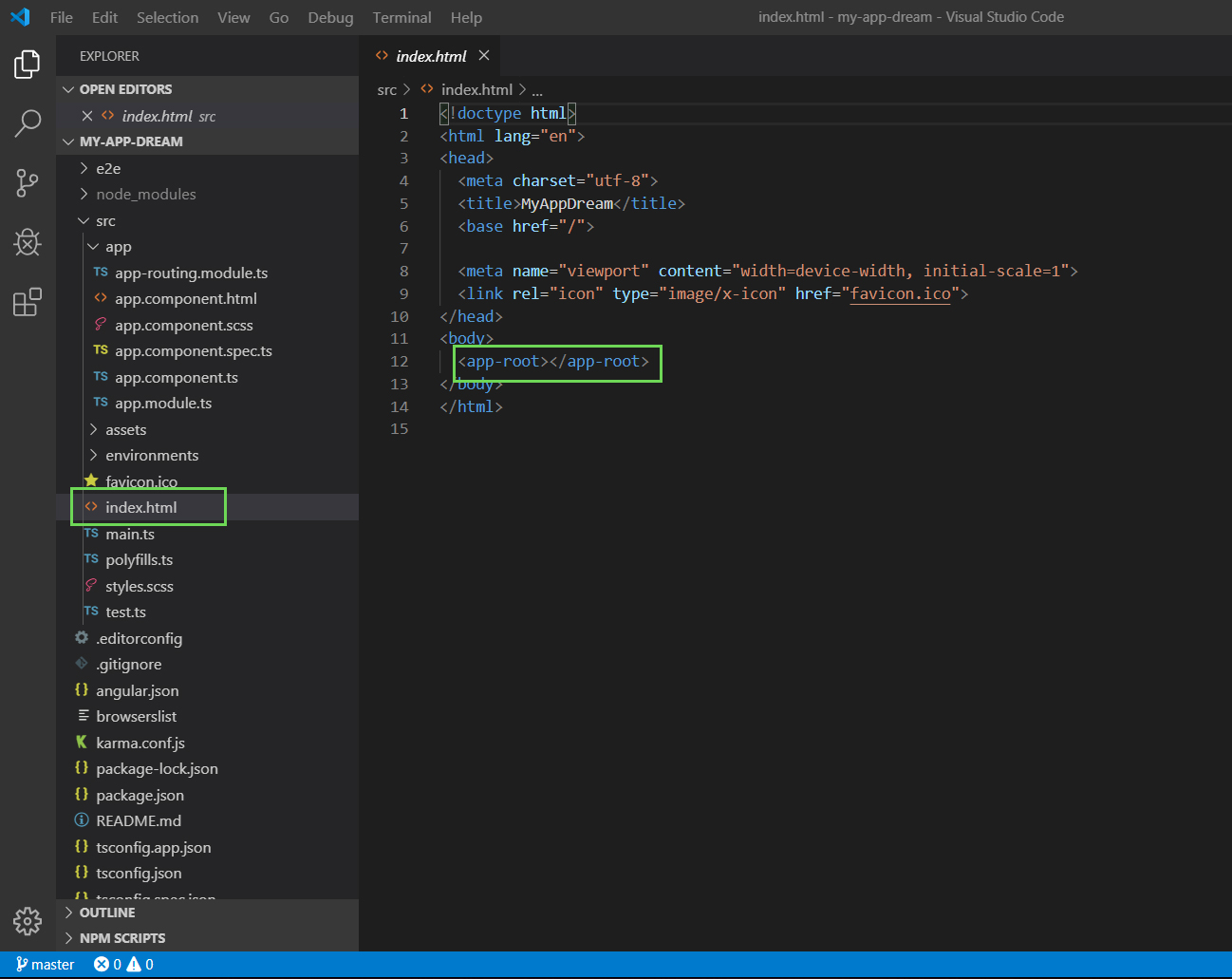
Para poder empezar a desarrollar en VisualStudioCode, solo debes de cerrar todas las pestañas y arrastrar la carpeta del proyecto en la parte lateral derecha. A continuación, en la carpeta “src” podrás encontrar el archivo index.html, en especial observarás el tag <app-root></app-roto>.

En el mismo nivel que index.html podrás encontrar el archivo TypeScript main.ts, lo que podemos leer en este archivo son las siguientes líneas:
import { AppModule } from ‘./app/app.module’;
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err =>console.error(err));
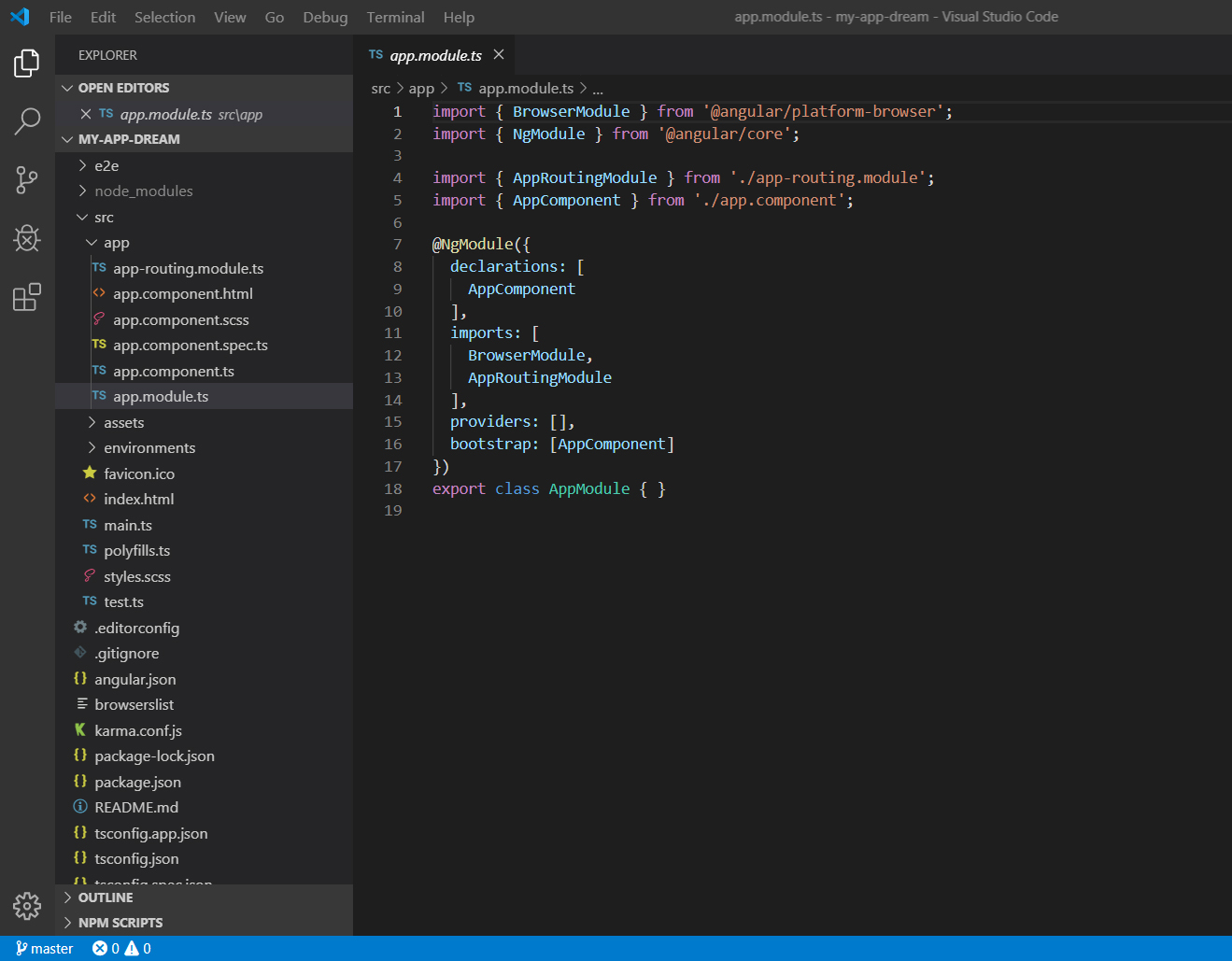
Una simple traducción es: “La clase AppModule del archivo TypeScript app.module.ts contiene el modulo inicial de la aplicación”. La imagen a continuación es del componente app.module.ts, es el archivo TypeScript en donde deberás de definir e importar todos los componentes y librerías que la aplicación utilizará.

Entendiendo la vista predeterminada de AngularJS
La plantilla HTML por defecto que observamos en el servidor local es:

Para entender cómo funciona, en app.module.ts observarás las siguientes líneas de código:
import { AppComponent } from ‘./app.component’;
@NgModule({
declarations: [
AppComponent
],
Hasta ahora, el único componente del proyecto es AppComponent. El código que contiene es el siguiente:
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.scss’]
})
export class AppComponent {
title = ‘my-app-dream’;
}
Este código indica que el selector “app-root” esta compuesto por los archivos app.component.html y app.component.scss. Así mismo, observamos que el módulo AppComponent exportado anteriormente es una clase sin métodos o funciones, solo con la variable “title”, que en HTML la mostramos con el código “{{ tiltle }}”.
Podemos concluir que la estructura MVC frontend de Angular es:
- La vista son los archivos HTML y estilos de diseño (SCSS).
- El controlador es el componente (lenguaje TypeScript).
- El modelo son las clases que definirán la comunicación con la API backend.
